
【最速】In-App Eventsを実際にApp Store Connectで設定してみた。
筆者の自己紹介
リバティーンズでデザイン業務を担当している寺田と申します。
弊社の強みであるアプリ広告・ASO領域において、デザイナーとしてApp Store/Google Playストアの機能をフル活用しながらお客様のアプリの魅力を伝えられるようストア情報の改善などに日々取り組んでおります。
ストアの状況やアルゴリズムは日々変化していくため、その調査や機能活用のための研究も担っております!
今回は、先週情報解禁され、10/27に機能リリース予定と判明したIn-App Events(App内イベント)の設定をいちはやく試してみたので、手順や必要な権限などをお伝えします!
※2021年10月25日時点での情報です。
↓↓ASO無料診断はこちら↓↓
そもそもIn-App Events(App内イベント)って?
そもそもIn-App Events(App内イベント)とはライブストリーミングや新しく利用可能になったコンテンツを紹介する機能です。
In-App EventsをiOS,iPadOSのApp Storeで直接見つけられる「イベントカード」のような機能といえます。
詳しくは以前の記事で紹介していますので、是非チェックしてみてください!
今回は、In-App Eventsの設定方法に焦点を絞ってお伝えしていきます!
App Store ConnectでIn-App Events(App内イベント)を設定するために必要な権限

今回はApp ManagerとMarkethingの権限でイベントカードの設定にチャレンジしたところ、イベントカードをApp Store Connect上で作成することはできましたが、Markethingの権限では審査に提出することはできないようでした。
権限は、下記URLの「マイAPP」の項目から確認できます。
早速作成してみよう!
自社アプリ「ドラゴンパラダイス」の画面で実際に試してみた流れをまとめました。
作成準備

App Store Connectにサインアップすると、表示がいつもとは少し変わっています。(赤枠で記載部分)
App内イベントの機能をいち早く使用するためには、Account Holderの権限を持つ人がアップデートされたApp Storeへの提出体験にサインアップする必要があるようです。
サインアップをしたら、設定の準備は完了です!
イベントを作成

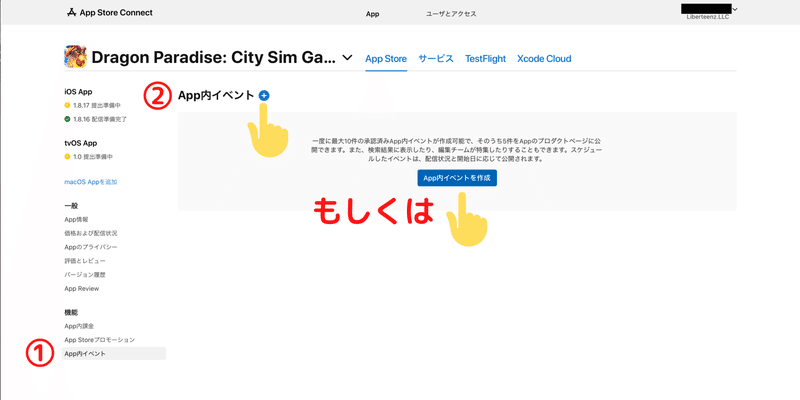
最初にマイAppからイベントを設定したいアプリを選び、下記を実行。①App内イベントをクリック。
②App内イベントの右隣の⊕をクリック。もしくは「App内イベントを作成」をクリック。
そうすると、次の画面になります。

64文字以内の新しいイベントの参照名を入力し、「作成」をクリックします。
イベントの参照名は、App Store Connectでのみ表示されます。
次の画面で、フォームに沿って必要な情報を入力していきましょう!

①イベント情報

◎をクリックすると、利用可能なすべてのローカライズのドロップダウンが表示されます。できるだけ多くの言語にローカライズすることで、イベントを訴求する対象者を広げることができます。
名前:
イベントの名称を設定します。
名前はイベントカード、イベント詳細ページの両方に掲載されます。
簡単な説明:
イベントカードに表示されます。
※説明に制御文字(null、改行、エスケープ、および他の不可視文字など)を含めることはできません
詳細な説明:
こちらはイベントの詳細ページに表示で使用されます。
※説明に制御文字(null、改行、エスケープ、および他の不可視文字など)を含めることはできません
イベントカード、イベント詳細ページのメディア:
イベントカード、イベント詳細ページそれぞれに使用する画像を設定します。
下記のサイズ一覧表に沿って設定していきましょう。
※サイズが違っていたりアルファチャンネルが含まれる画像は設定できませんでした。動画はループし、30秒に制限されます。

バッジ:
バッジのオプションを選択して、イベントの種類を定義します。このバッジは、App Storeのカードビューと詳細ビューに表示されます。

②国または地域の配信状況

配信状況:
App内イベントを配信可能にする国または地域を選択してください。

開始日時・終了日時:
30分単位で設定。開催期間は最大31日間まで設定可能です。

公開開始日時:
ストアへの公開開始日時はイベント開始日時より後には設定できません。最大14日前からストアに表示可能です。
③追加情報

参照名:
新しいイベントの作成開始時に入力したイベントの参照名が表示されています。イベントの参照名は、App Store Connectでのみ表示されます。
イベントのディープリンク:
App内イベントのコンテンツにユーザを誘導するユニバーサルリンクまたはカスタムURLを入力します。
※使用するリンクは、ユーザーをApp内のイベント関連コンテンツに直接案内する必要があります。
イベントの目的:

下記4つの中から、1つを主な目的として設定する事ができます。
・すべてのユーザー
・新規ユーザー
・アクティブユーザー
・失効したユーザー
この要素はApp Storeでのパーソナライズされたおすすめの表示に影響する要素の1つとなり、選択内容は、ユーザーが目にするイベントカードやイベント詳細ページに表示されません。
イベントの優先度:
通常の優先度、高い優先度から1つを選択します。
通常は開始時間に基づいて、開始時間が早い順に時系列順で表示されますが、優先順位を高く設定したイベントは、通常のイベントより上位に表示されます。
App内課金やサブスクリプションが必須:
イベントに参加するためにApp内課金やサブスクが必要かどうかを選択します。

下記4つの中から、1つを設定する事ができます。
・どちらでもない
・App内課金
・サブスクリプション
・App内課金とサブスクリプション
・App内課金またはサブスクリプション
この情報はイベント詳細ページに表示されます。
プライマリ言語:
特定のテリトリにローカライズ済みメタデータを提供していない場合の、App Storeのメタデータのデフォルト言語です。プライマリ言語はいつでも変更できます。
保存・審査への提出
画面右上からApp内イベントの情報を保存したり、審査用に追加したりする事ができます。
下記は審査の提出権限をもつアカウント(今回はApp Manager)から見た管理画面です。

ちなみに、審査の提出権限をもたないアカウント(今回はMarketing)から確認すると「保存」の表示のみが右上に表示されます。

保存すると下書きとしてAppアプリ内イベントの概要に下書きとして保存されます。
提出した場合どうなるのかについては、後日お伝えしたいと思います。
まとめ
ここまで読んでくださった方、ありがとうございます!
In-App Eventsの登場は、インストール後時間の経ったユーザーの復帰に効果的だと考えています。
例えばVODアプリで、In-App Eventsのイベントカード機能を使用し新作発表をイベント化することで、盛り上がりを演出できたり、サブスクリプションを停止している既存ユーザーが復帰するきっかけとなりそうですよね。さらに、新規ユーザーがスクリーンショットの情報に加えて、イベントカードでアプリへの興味を深めるきっかけとなるのではないでしょうか。
年内にはProduct page optimization(A/Bテスト機能)もリリースされる予定ですので、また設定手順を記事にして皆様にお届けする予定です!
最後になりますが、弊社はアプリ集客の専門パートナーです。
iOS、Androidいずれも対応可能ですので、アプリ広告やASO施策などでお困りでしたらお気軽にこちらへお問い合わせください!
では、またすぐお会いしましょう👋

