
【最速】カスタムプロダクトページを実際にApp Store Connectで設定してみた。
今回は、昨日(2021/12/8)情報解禁され、機能がリリースされた「カスタムプロダクトページ(Custom product pages)」の設定手順や必要な権限などをお伝えします!
※12/8時点での情報です。
※進化したABテストはこちら
↓↓ASO無料診断はこちら↓↓
📌そもそもカスタムプロダクトページって?

デフォルトのプロダクトページとは異なる、最大35パターンのプロダクトページを作成できる機能です。固有のURLを発行することが可能なため、特定のユーザーをカスタムしたプロダクトページに誘導できます。
例えばVODアプリでストア外部の広告を「ドラマ好き」「映画好き」「アニメ好き」それぞれへ向けた訴求で配信し、ストア遷移先としてユーザーの趣向に最適化されたプロダクトページを設定することができます。
このような使い方でApp Storeの外部から遷移したユーザーへのアプローチに効果を発揮しそうです。
しかも来年初めには、Apple Search Adsでカスタムプロダクトページを使った広告のバリエーションを作成できるようになるようです。こちらの情報についてもリリースされ次第記事にしていきます!
今回は、カスタムプロダクトページの設定方法に焦点を絞ってお伝えしていきます!
■カスタムできる要素
・プレビュー動画
・スクリーンショット
・プロモーション用テキスト
■詳細
・35個までカスタムプロダクトページを作成可能。
・各プロダクトページに直接遷移できるユニークなURLを発行可能。
・アプリのアップデートとは別に審査に提出可能
■モニタリング指標
・インプレッション数
・ダウンロード数
・再ダウンロード数
・コンバージョン率
・リテンションデータ
・有料ユーザー1人あたりの平均収益
※カスタムプロダクトページ毎にこれらのデータを確認できます。
さらに、デフォルトのプロダクトページと比較してカスタムプロダクトページからアプリをダウンロードした人の方が、長時間アプリを利用しているか、App内課金が多いか、なども確認することができるようです!
📌App Store Connectでカスタムプロダクトページを設定するために必要な権限
App Store Connectの権限は、下記URLから確認できますが、カスタムプロダクトページに関連する情報が更新されていないようでした。こちら更新があり次第追記していきますね!
ちなみにApp Managerの権限とMarketingの権限で試したところ、どちらの権限でもカスタムプロダクトページを作成することは可能でした。
📌早速作成してみよう!
自社アプリ「ドラゴンパラダイス」の画面で実際に試してみた流れをまとめました。

App Store Connectで最初にマイAppからプロダクトページを作成したいアプリを選び、下記を実行。
①[カスタムプロダクトページ]をクリック。
②[カスタムプロダクトページを作成]をクリック。2つ目以降作成時は[カスタムプロダクトページ(?/35)]の右隣の⊕をクリック。
すると次の画面になります。


ここで参照名を設定します。参照名はApp アナリティクスでページを識別する際に使用する名前です。この名前は実際のカスタムプロダクトページには表示されません。
[既存のカスタムプロダクトページをコピー]の項目では、空白のページから始めるか、既存のプロダクトページに変更を加えるかを選択します。
[配信準備完了]は既に配信されているか、審査が完了していている状態。
画像にはありませんが[提出準備中]という項目も存在し、審査にまだ出していないバージョンのことを指しているようです。
今回は現在配信中のバージョンである[1.8.20 配信準備完了]を選択しました。
▼[配信準備完了]を選択した場合

・プライマリ言語のスクリーンショットが予め表示されます。
しかし、プライマリ言語以外のスクリーンショットは表示されず、再度入稿する必要がありそうです。
・スクリーンショット同士、動画同士の順番は画像をドラッグすることで入れ替え可能。
・動画はすべてスクリーンショットの前に集まる。
・動画は3つ、スクショは10枚まで設定。
・ディスプレイサイズごとに設定が分かれており、互いの変更は影響しない。
・[ファイルを選択]から新たに画像、動画を追加可。(ドロップも可)

・スクリーンショットの削除は画像にカーソルを当てて左上の⊝で削除可能。
・サイズを間違えると設定画面に警告が表示される。
・スクリーンショットやプレビューは以下の仕様(プロダクトページと同じ)に沿っていることが求められます。
App プレビューの仕様 スクリーンショットの仕様

・スクリーンショットは縦型と横型を混ぜて登録することが可能。
(申請してストア上でどのように表示されるかは分かり次第追記しますね!)
■プロモーション用テキスト
・110文字記載可能(通常時の170文字上限と異なっているため注意)
▼[空白のカスタムプロダクトページ]を選択した場合

スクリーンショットが何もない状態になっていて、イチから設定する必要があります。
ストアに設定されているスクリーンショットを使用しない場合には便利そうですね!
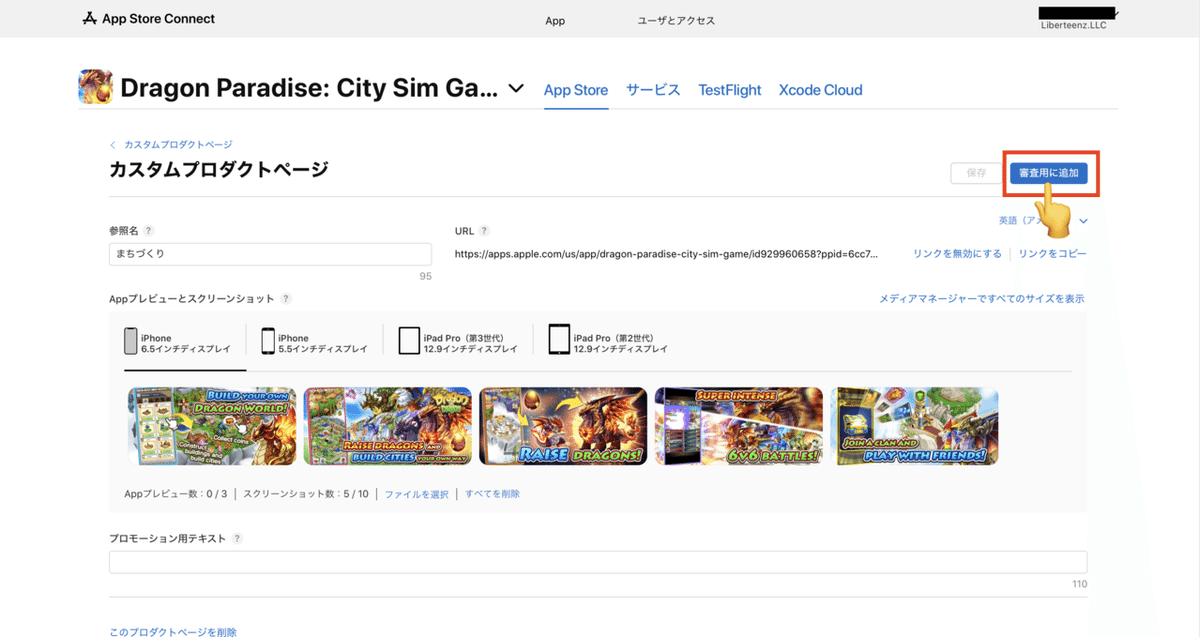
■保存と審査への提出

画面右上の保存をクリックするとカスタムプロダクトページの内容が保存されます。

保存すると作成開始時の画面に、保存したカスタムプロダクトページの情報が並びます。

審査用に追加をクリックすると、提出物の確認画面に遷移します。

右上の[App Reviewに提出]から審査提出が可能です。
📌まとめ
ここまで読んでくださってありがとうございます!
おまけの情報になりますが、カスタムプロダクトページは、App Storeでアプリやゲームを検索したときには表示されませんが、「Today」、「ゲーム」、「App」タブで編集者が厳選したセレクションに表示されることがあるようです!
参考:Custom Product Pages-App Store
カスタムプロダクトページの実装で、アプリ広告の更なるパーソナライズが可能になり、アプリプロモーションの効果は更に高まりそうです。
来年初めにApple Search Adsでカスタム製品ページを使った広告のバリエーションを作成できるようになるのもかなり期待の機能ですよね〜!👀
Apple Search AdsにはCreative Setsというスクリーンショットの並べ替えができる機能がありますが、さらにユーザーへの高度なアプローチが可能になるのではないでしょうか。
今回はカスタムプロダクトページの設定手順を紹介してきましたが、実際にカスタムプロダクトページを使ってみて、わかったことがあれば随時記事をお届けしていきます!💪
最後になりますが、弊社はアプリ集客の専門パートナーです。iOS、Androidいずれも対応可能ですので、アプリ広告やASO施策などでお困りでしたらお気軽にこちらへお問い合わせください!
↓↓進化したABテストはこちら
↓↓アプリ広告やASO対策に関するご相談はこちら
↓↓導入事例はこちらから

