
iOSでABテスト(Product page optimization)を始めよう!
今回は、先日(2021/12/8)機能がリリースされた「プロダクトページの最適化(Product page optimization)」の設定手順や必要な権限などをお伝えします!
※2021/12/24時点での情報です。
※進化したABテストはこちら
↓↓ASO無料診断はこちら↓↓
📌そもそもプロダクトページの最適化(Product page optimization)って?

■概要
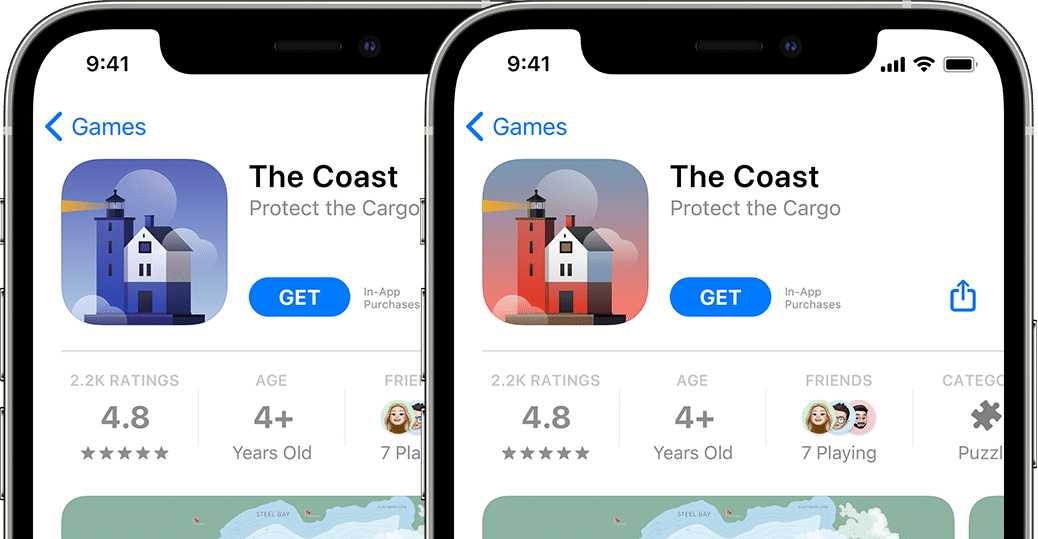
一言で言うとiOSでABテストができるようになります!
App Storeに表示されるアプリのアイコンやスクリーンショット、アプリのプレビュー動画を比較して、どのパターンが最もアプリのダウンロードにつながったかを確認できます。最大3つのテストパターンと元のプロダクトページを合わせて最大4つのパターンを比較してテスト可能です。
その結果をApp Analyticsで確認し、最もパフォーマンスの高いバージョンをApp Storeで全員に表示するように設定することもできます。
テストは手動で停止するか、アプリの新しいバージョンをリリースするまで、最大90日間実行することができます。
■テストが可能な要素
・アイコン
・スクリーンショット
・プレビュー動画
■審査
テストを公開する前に、テストパターンに含まれる新しいメタデータがApp Reviewによって承認されている必要があります。
スクリーンショットやプレビュー動画をテストする場合、新しいアプリのバージョンとは関係なくApp Reviewに提出できます。
アイコンをテストするには、アイコンのすべてのパターンがアプリのバイナリに含まれており、Xcode 13以降を使用してビルドされている必要があります。
■モニタリング指標
・インプレッション数
・コンバージョン率
・改善 (パターン同士の相対的な差異)
・信頼度 (パターン同士のパフォーマンスが有意差であるかどうか)
■テストパターンの表示
テストパターンはiOS 15およびiPadOS 15以降を使用している人のうち、ランダムに選ばれた一定の割合の人に表示されます。
特定のテストパターンを見た人は、テスト期間中、App Store全体で同じテストパターンを見ることができます。オリジナルのプロダクトページと同様に、テストパターンのメタデータは、「Today」「ゲーム」「App」タブ、および検索結果に表示できます。
アイコンをテストしている場合、ダウンロード時に表示されていたアイコンがそのユーザーのデバイスにも表示されます。
参考:https://developer.apple.com/app-store/product-page-optimization/
📌App Store Connectでプロダクトページの最適化を設定するために必要な権限
App Store Connectの権限は下記URLから確認できますが、プロダクトページの最適化に関連する情報が更新されていないようでした。こちら更新があり次第追記していきますね!
ちなみにApp Managerの権限で試したところ、テストの作成と申請が可能でした。
参照:https://developer.apple.com/jp/support/roles/#adp
📌早速作成してみよう!
自社アプリ「ドラゴンパラダイス」の画面で実際に試してみた流れをまとめました。
■テストの設定を開始する

App Store Connectで最初にマイAppからプロダクトページを最適化したいアプリを選び、下記を実行。
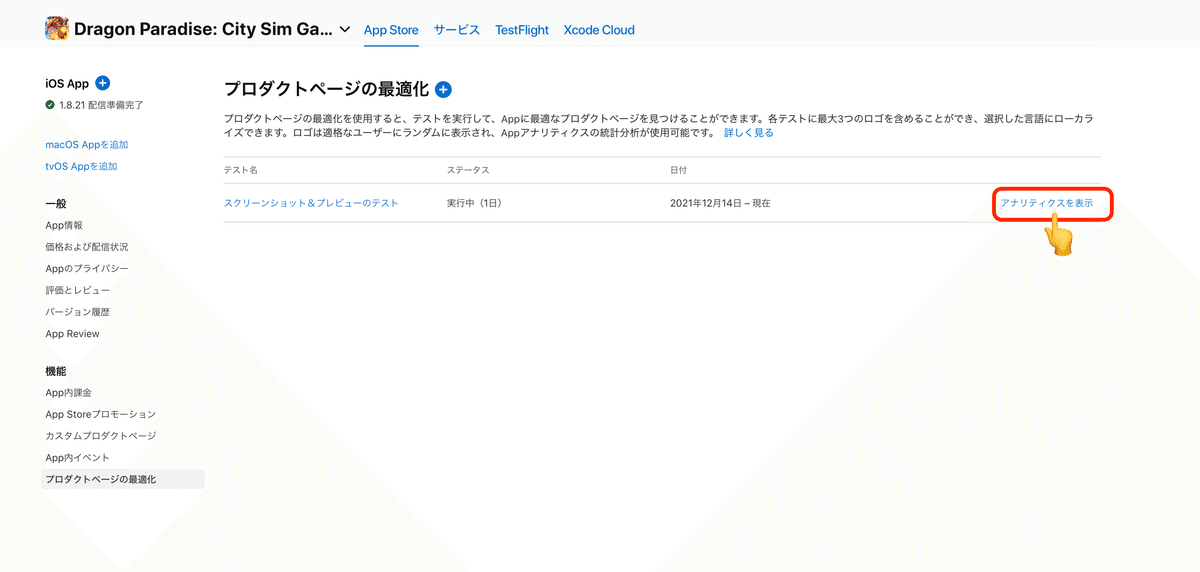
①[プロダクトページの最適化]をクリック。
②[テストを作成]をクリック。
すると次の画面になります。

ここで参照名を設定します。参照名はApp Store Connect, App Analyticsでテストを識別する際に使用する名前で、ストアページには表示されません。
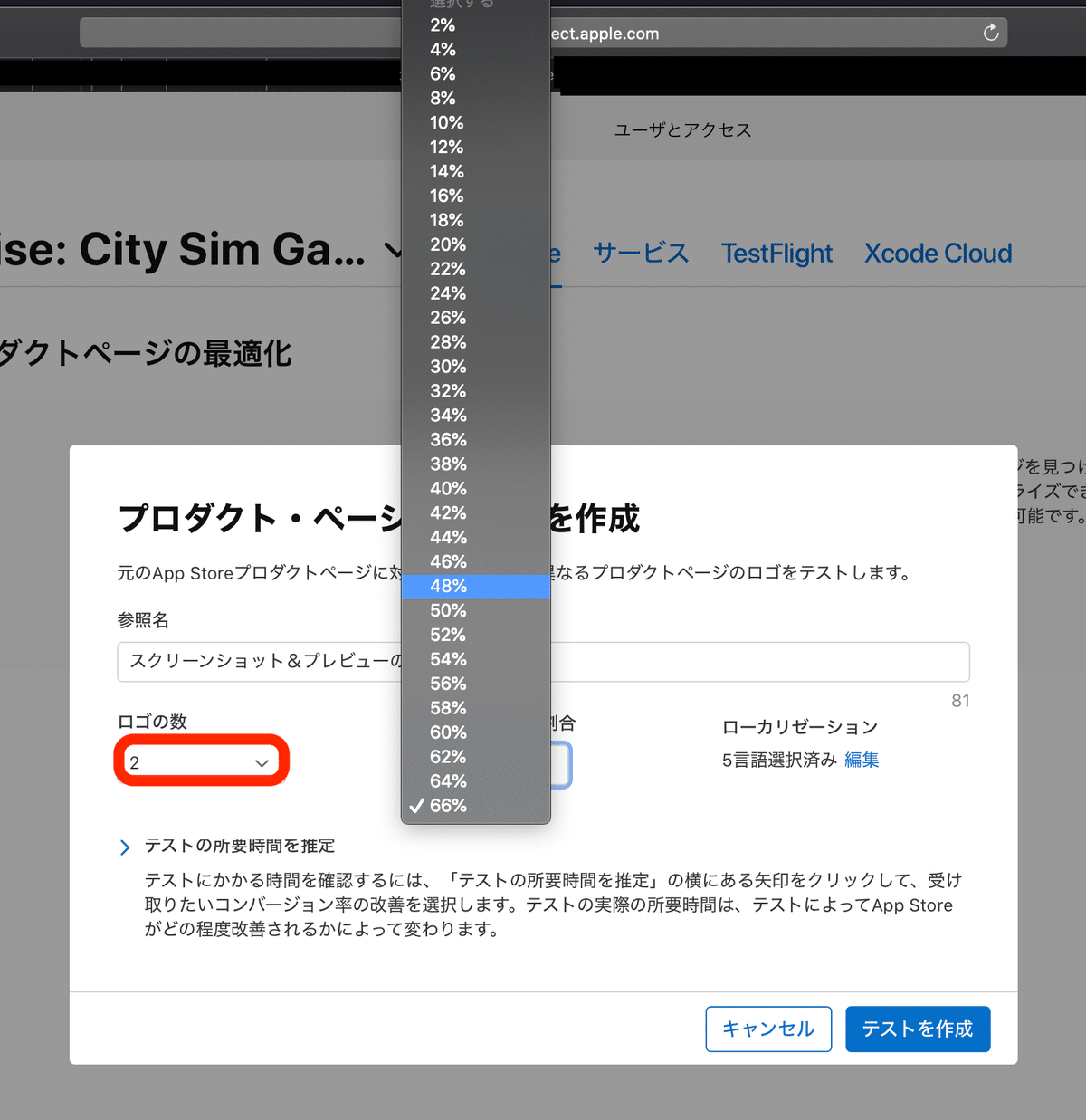
■テストパターンの数とトラフィックの割合を決める



次にロゴ(テストパターン)の数とトラフィックの割合を設定します。テストパターンの数によってトラフィックの割合の数値が変動しますね👀
⚠️注意⚠️
・トラフィックの割合は各テストパターンで等分される。
等分の例:テストパターンの数3、トラフィックの割合60%
元のプロダクトページ:40%
テストパターン1:20%
テストパターン2:20%
テストパターン3:20%
・元のプロダクトページと同じ割合にすることは可能。(25%ずつなど)
・各テストパターンのトラフィックの割合が、元のプロダクトページの割合を上回るように設定することはできない。
❌NG例
元のプロダクトページ:10%
テストパターン1:45%
テストパターン2:45%

ローカリゼーションを選択します。テストを実施したいローカリゼーション以外の✅は外します。今回は日本語のみでテストを実施します。
■テストパターンを設定する前に

①[名前を編集]:テストパターンの名称を変更できます。パターンを識別しやすいよう名前を設定しましょう。
(メモ✍️:アナリティクスには設定したパターンが画像で表示されません💦)

②[すべてを削除]:テストパターンをまっさらにできます。元のプロダクトページと全く違うパターンを設定する場合に役立ちそうです。

・テストパターンが何もない状態になると他の言語で設定しているスクリーンショットが自動で表示されました。その場合[編集]を押すことでテストパターンがまっさらな状態になります。
■テストパターンを設定する

・[ファイルを選択]から新たにスクリーンショット、プレビュー動画を追加できます(ドロップも可)
・ディスプレイサイズごとに設定が分かれており、互いの変更は影響しない。
・サイズを間違えると設定画面に警告が表示される。

・スクリーンショット、プレビュー動画の削除は画像にカーソルを当てて左上の⊝で削除可能

・スクリーンショットは縦型と横型を混ぜて登録することも可能。
■保存と審査への提出
[保存]等の項目はないものの随時テストパターンに設定したものは保存されているような感じ。
設定画面を離れても[プロダクトページの最適化]のトップから設定画面に戻ることができました。
⚠️注意⚠️
設定画面を離れて戻ってみると、一部スクリーンショットやプレビュー動画の反映にエラーが出たりしました💦

全てのテストパターンのアップロードが完了したら、右上の[テストを開始]を押します。
※[テストを開始]と書いてありますがまだテストは始まりません。

[審査用に追加]を選択します。

するとApp Reviewへ提出する前の最終確認画面になります。問題がなければ右上の[App Reviewに提出]を押しましょう。

ちなみに…
Appバージョンが審査に出されている状態の場合、審査提出ができませんでした💦審査通過前に作成したパターンは審査通過後に使えなくなってしまい、もう一度作成し直すことになってしまいました😭

無事提出ができると…このような画面が表示されます!
■審査とテスト開始


[プロダクトページの最適化]のトップで審査のステータスが表示されます。
提出したテストパターンは24時間以内に審査されます。
今回は12月13日の午後7時頃提出しました。翌日の午前10時頃にはテストが開始されていましたので、しっかり24時間以内に審査されていました!
⚠️要注意⚠️
テストは審査を通過すると自動的に開始されていて、
開始のタイミングをこちらでコントロールすることはできないようです。
参照:https://developer.apple.com/app-store-connect/submission-update/
📌アナリティクスを見てみる


テスト開始の翌日から[プロダクトページの最適化]のトップまたはアナリティクスから各指標を確認できます。

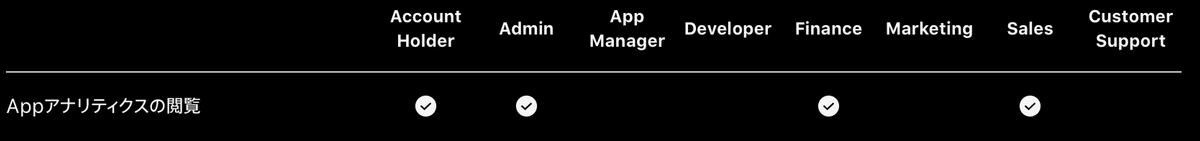
アナリティクスを見る場合にテストを申請した権限とは別の権限が必要な場合があります。詳しくはこちらをご確認ください。
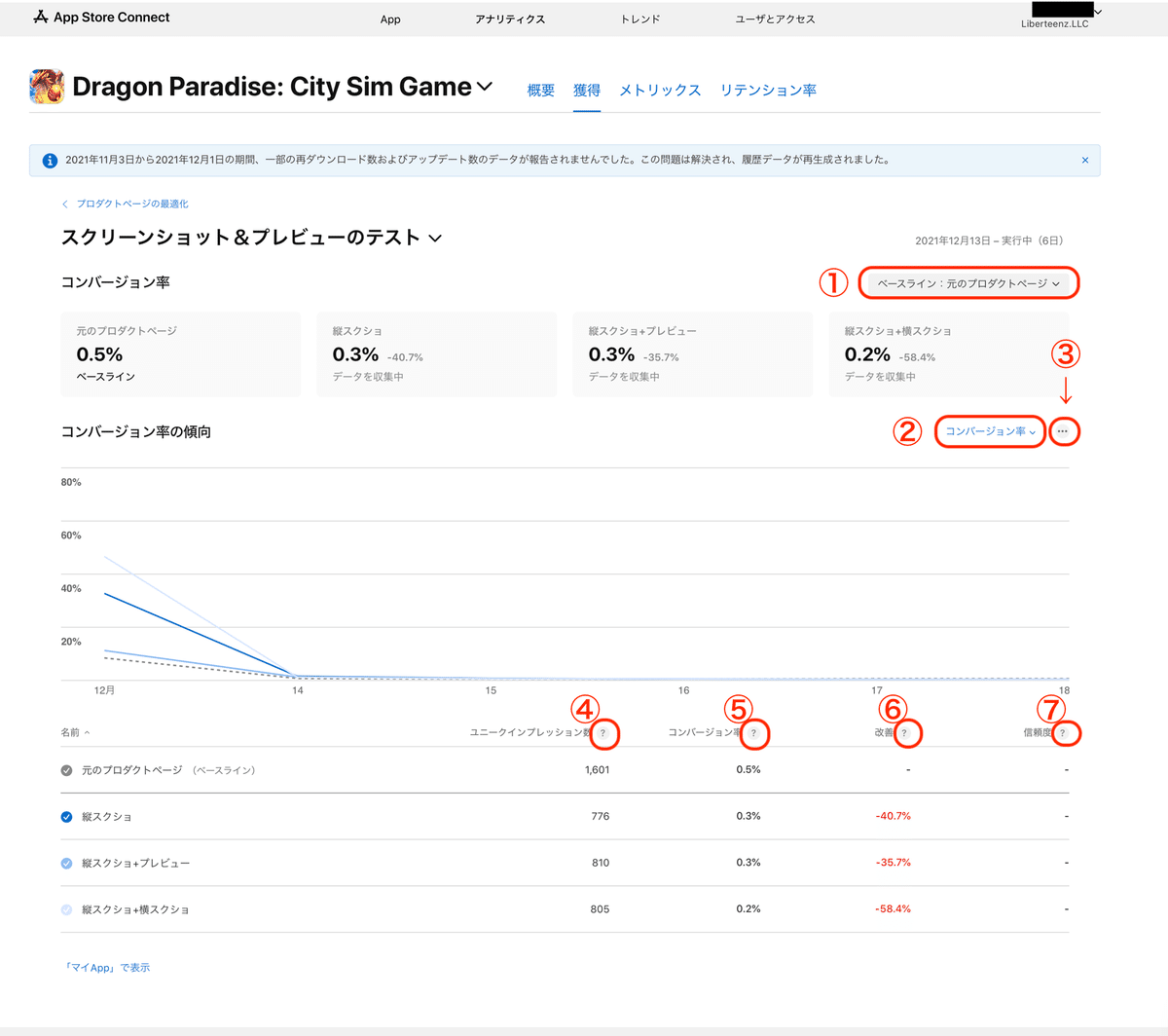
■各項目の解説


①どのパターンを基準とするかを決めることができる。ベースラインに設定したパターンと比較した数値が表示される。
※デフォルトのベースラインは元のプロダクトページ

②グラフでどの値を表示するかを選択できる。

③テスト結果をCSVでダウンロード可能。
④「ユニークインプレッション数」の解説
App Storeでテストパターンを表示した、iOS 15以降を使用するユニークユーザーの数です。
⑤「コンバージョン率」の解説
このテストパターンを見てAppをダウンロードするユーザーの推定割合です。
⑥「改善」の解説
このテストパターンとベースラインの推定相対差異です。
⑦「信頼度」の解説
このテストパターンとベースラインの有意差です。
その他の指標の見方についてはこちらに詳しい記載があります!
📌テストパターンを実機で確認してみた

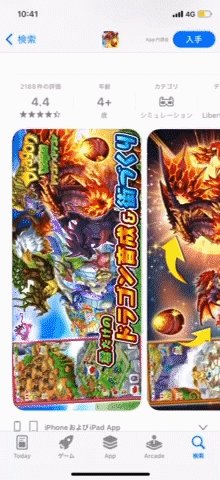
テスト開始後テストパターンを実際にApp Storeで確認してみました!
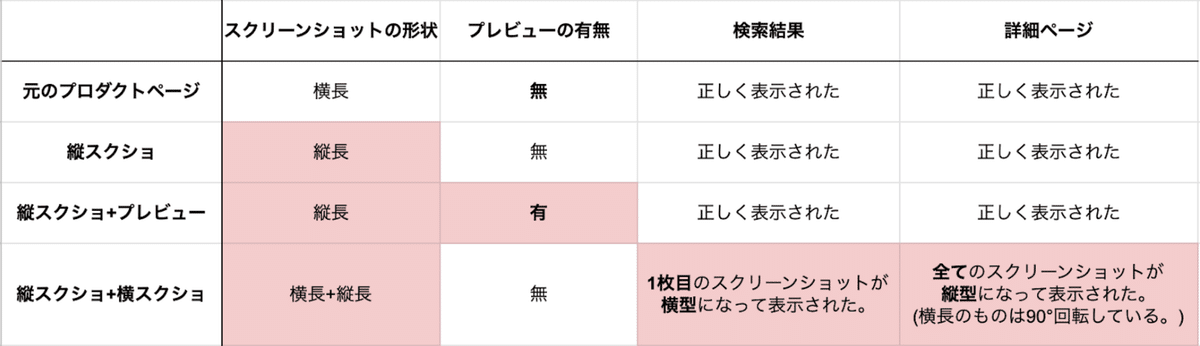
おおよそテストパターンをどのように設定しても正しく表示されることがわかりました。


縦型のスクリーンショットと横型のスクリーンショットを混ぜたパターンのみ、検索結果には1枚目のスクリーンショットが横型で表示され、詳細ページでは全てのスクリーンショットが縦型で表示されました。
テスト開始前は元のプロダクトページが横型のスクリーンショットの場合はテストパターンも横型である必要があるのではと懸念していたのですが、問題なくiOSでもABテストが開始できました!
まとめ
ここまで読んでくださってありがとうございます!
プロダクトページの最適化(Product page optimization)は私にとって大注目の新機能でした!
AndroidだけでなくiOSでもABテストが可能になったことで、さらにストアクリエイティブを改善できる余地が広がったのではないでしょうか👏
今回は設定方法を中心に紹介してきましたが、更にプロダクトページの最適化(Product page optimization)を使ってみて、わかったことがあれば随時記事をお届けしていきます!💪
最後になりますが、弊社はアプリ集客の専門パートナーです。iOS、Androidいずれも対応可能ですので、アプリ広告やASO施策などでお困りでしたらお気軽にこちらへお問い合わせください!
↓↓進化したABテストはこちら
↓↓アプリ広告やASO対策に関するご相談はこちら
↓↓導入事例はこちらから

