
In-App Eventsの戦略をちょい出し!!~マッチングアプリから紐解く活用術~
筆者の自己紹介
はじめまして!
リバティーンズでデザイン業務を担当している橋本です。
アプリ広告・ASO関連のデザイナーとしてApp Store/Google Playストアの機能をフル活用し、アプリの魅力を伝えられるデザインを日々研修してます💪
今回はIn-App Eventsについて気になっている方へ、実際に弊社で取り組んだ業務内容と実績をご紹介できればと思います🙌
In-App Eventsについては以下の記事をご確認ください🙇♂️
機能の概要を知りたい方はコチラ(In-App Eventsの説明箇所に遷移します)
In-App Eventsの詳しい設定方法を知りたい方はコチラ
In-App Eventsがリリースされてから半年以上が経ちましたが、その機能を十分に活用できていますか?💁♂️
弊社のクライアントでは既に多くのアプリで実装しております。
しかしながら、そもそも「In-App Eventsて何?」「In-App Events機能を試したいけどどうすればいい?」などの疑問を抱えている方々は多くいらっしゃると思います。
そんな方々の為に!
今回は累計会員数1,500万人の国内最大規模ののマッチングアプリ『タップル』のIn-App Eventsを弊社が担当させていただきましたので、実践的な内容をご紹介し皆様の疑問や問題点の解決いただけたら幸いです😊
↓↓ASO無料診断はこちら↓↓
📌お取り組み先企業のご紹介
今回In-App Eventsについての実例を紹介するにあたってご協力いただく
サイバーエージェントグループの株式会社タップルの恋活マッチングアプリ「タップル」は多くの方々がご存知かと思います!
https://tapple.me/
ご存知ない方に向けてご紹介させていただきます!
「タップル」は2014年5月にリリースした国内最大規模のマッチングアプリです。「すぐ会える、すごく楽しいデート」ができるアプリとして、1,000種以上のデートプランから相手を募集してマッチングできる「おでかけ機能」を提供し、年収・職業などの条件だけでなく好きなことをきっかけに自分らしく過ごせるパートナーと出会えるのが特徴で、20代の男女を中心に支持を受けています。業界でも高い安心・安全に対する基準を設けており、24時間365日の有人監視や公的身分証明書での本人確認、万が一のトラブルに対してはLINE電話によるカスタマーサポートを提供しています。2022年には累計会員数1,500万人突破、マッチング成立数は累計5億組を突破しました。(https://prtimes.jp/main/html/rd/p/000000052.000044116.html)
そんな人気アプリ「タップル」のiOS機能の一つ「In-App Events」を弊社がどのようにサポートして配信しているのか今回はご紹介できればと思います!
📌適用できるイベント内容とは?
「In-App Eventsで設定可能なイベントってそもそもどういったイベント?🤔」
このような質問をクライアントからいただいたことがあります。
結論から言うと審査に通ればどんなイベントでも配信できるということになります!
では審査に落ちてしまうイベントとは一体何なのか?🤔
以下がAppleのポリシー内容です👇
App内イベントには、チャレンジ、コンペティション、特別なコンテンツの公開などが適しています。
以下の内容は、App内イベントに適していません。
・毎日のタスクや報酬などの、繰り返されるアクティビティ。
・新しいコンテンツ、機能、商品の提供を伴わない価格プロモーション。
・Appやゲームの認知度を高めるための一般的なプロモーション。
App内イベントで長期的または継続的な追加コンテンツや新機能を紹介することも可能ですが、イベント自体は、関連する期間限定コンテンツに焦点を絞る必要があります。
上記より、アプリ内定常機能や価格プロモーションに関してはAppleのポリシーに違反してしまうので、イベントとして実施するのは難しそうですが、実際のところどうなのでしょうか?🤔
In-App Eventsがリリースされて以降、継続的にタップルでIn-App Eventsを実施してきた結果から、実例を踏まえてご紹介していきます😎
■価格プロモーション
価格プロモーションをIn-App Eventsとして設定することは可能なのでしょうか?
答えは「とてもハードルが高い」と言う回答になります🙅♂️
「タップル」での実例を踏まえて見ていきましょう!
「タップル」ではアプリ内課金として有料プランのサブスクリプションや出会いやすくなるために便利なアプリ内アイテムの購入などがあります。
2021年11月上旬、有料プランのサブスクリプションのキャッシュバックキャンペーンをアプリ内で実施予定でした。
物は試しで、実際に該当プロモーションイベントのクリエイティブやテキストを制作し、イベントの申請を行ってみました。
もしかしたら?と一縷の望みで審査結果を待ちましたが、、、、、、
残念ながら下記Appleからのフィードバックの通り、価格プロモーションに該当するという理由から審査は通りませんでした、、、、🤦♂️
Your event is not a good candidate for in-app events as it is a price promotion without any new content, features, or experiences.(一部抜粋)
実際にイベントを審査に提出してリジェクトされたことにより、In-App Eventsとして価格プロモーションを行えませんでした。
2022年1月上旬、有料プランのサブスクリプションが「永久無料」となるキャンペーンをアプリ内で実施予定でした。「永久無料」のキャンペーンは毎度大好評のイベントということもあり、価格プロモーションではリジェクトされてしまったこともありながら、再度試しにIn-App Eventsとして申請してみましたが、残念ながら結果は変わらず、同様の理由により提出したイベントは審査を通過することができませんでした、、、、🤦♂️
公式では「新しいコンテンツ、機能、商品の提供を伴わない価格プロモーション」ができないとアナウンスされていますが、別のアプリでは価格プロモーションできている事例もあるので、こちらに関してはハードルが高そうです😫
■アプリ内定常機能
価格プロモーションをIn-App Eventsとして実施することはとてもハードルが高いですが、果たしてアプリ内の定常機能についてはいかがでしょうか?🤔
ここで言う定常機能とは従来から実装されている機能であり、特に期間が定められていない機能のことを指します!
その為、Appleのポリシーよりイベントとして適しておらず、定常機能をイベントとして提出してもリジェクトされてしまう可能性が高いと推測できます🧐
しかし、アプリ内定常機能の審査については過去と現在で異なる傾向にあります。
In-App Eventsリリース当初は審査に通る・通りやすい状況でした。
対して、現在(2022年3月以降)ではAppleの審査が厳しくなり、審査に通る可能性はかなり低くなっています😣
こちらについても実際の「タップル」の事例を見ていきましょう。
「タップル」では
やりたいことや行きたい場所から気の合う相手を探せる「デートプラン」や
24時間以内にデート相手を見つけられるかもしれない「おでかけ機能」
など、理想の相手に出会うための素敵な機能がいくつもあります。
このように好きなことから恋の相手を見つけることができる「タップル」ならではの機能は、定常機能ではありつつも一人でも多くのユーザーに知ってもらいたいという想いから、これまでに「デートプラン」や「おでかけ機能」などをIn-App Eventsとして実施しようと考えました🙌
In-App Eventsリリース当初の2021年11月頃に試しに「デートプラン」(当時はWIshカードという名称)と「おでかけ機能」をイベントとして申請してみました。
その結果、なんと審査を通過したのです🤩
実際にストアページにイベントカードを表示させることができ、数多くのユーザーに「タップル」の素敵な定常機能をアピールすることができたのです🥳
しかし!?
2022年1月に上記と同様にアプリ内定常機能をイベントとして申請したところ、下記理由よりリジェクトされてしまいました、、、、、😭
- The event is not appropriate for in-app events because it does not introduce new features or content, or recurs too frequently (such as a daily task or reward).(一部抜粋)
Appleの審査方針転換なのでしょうか?🤔
それともIn-App Eventsを実施するデベロッパーを増やすためにリリース当初は緩めの審査基準だったのでしょうか?🤔
理由はわかりませんが、現在ではアプリ内定常機能をイベントとして提出しても審査を通過することは難しそうです、、、、、😱
せっかくクリエイティブやテキストを作成したにもかかわらず、イベントの審査が通らずユーザーの目に触れることがなければ割いたリソースも無駄になってしまいますので、Appleのポリシーにしっかりと従い、期間限定イベントや新機能などをIn-App Eventsとして実施した方が良さそうですね🙆♂️
特に価格プロモーションは多くのデベロッパーさんがやってしまいそうなので、気をつけてください👍
📌イベントのクリエイティブ制作について
In-App Eventsを設定する上で「イベント名」「簡単な説明」「詳細の説明」「ディープリンク」等設定が必要な項目が多くございます。詳しくはこちらの記事をご確認ください。
イベントに興味を持ってタップしてもらう重要な役割を担っているものがイベントカードや詳細ページで使用するクリエイティブです💁♂️
同様に「イベント詳細ページ」もクリエイティブで重要となってきます。
それぞれ詳しく説明していきます🙌
・イベントカード:プロダクトページ上、検索結果上で表示されるイベントを訴求するクリエイティブ
・イベント詳細ページ・:「イベントカード」をタップすると表示される縦型のページ
「イベントカード」よりも大きな範囲でクリエイティブが表示され、イベント詳細もより多く記載できますので、イベントの詳しい内容を確認したいユーザーが表示する傾向にあります🤔
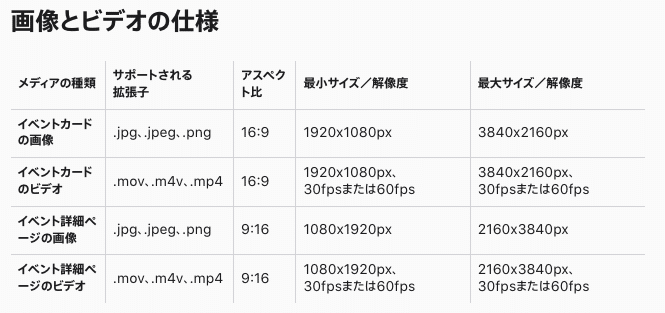
「イベントカード」「イベント詳細ページ」のクリエイティブの仕様は以下の資料をご確認ください👇

「イベントカード」「イベント詳細ページ」を制作するにあたってApp Storeでは以下のガイドラインが提示されています👇
大文字/小文字の区別や句読点を適切に使用してください。すべて大文字表記にしたり、句読点を過剰に使用する(感嘆符を複数使用するなど)ことは避けてください。
「最高の」や「1番」といった実証できないフレーズや、「ゲームイベント」などの余計な語句を含めないでください。
価格や通貨は地域によって異なり、イベントとは関係なく変動する可能性があるため、メタデータには具体的な価格を含めないでください。具体的な価格を含めると、App Store Reviewでの却下の対象となります。
可能な限り、メディア内でテキストやロゴを使用することは避けてください。特に、そうしたテキストやロゴにイベント名やApp名が含まれている場合は、使用しないでください。
イベントのよりダイナミックなプレビューを紹介できるよう、ビデオを使用することを検討してください。
メディアに境界線やグラデーションを追加しないでください。App Store内で一貫性を保つため、トリミングやグラデーションはメディアに自動的に適用されます。
色やイラストスタイルを統一して、イベントカードとイベント詳細ページに視覚的な一貫性を持たせてください。
メタデータには、自分で作成したコンテンツ、または使用許可を取得しているコンテンツのみを使用してください。
(Source:https://developer.apple.com/jp/app-store/in-app-events/)
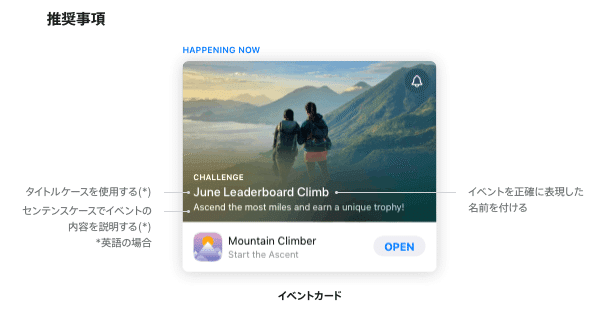
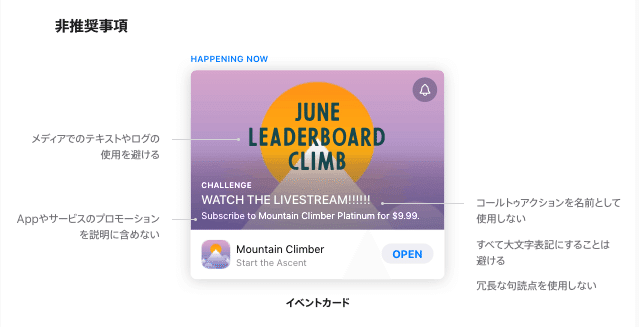
また推奨・非推奨として下記の内容も明記されています👇


ここまで見ていただくとクリエイティブの制作が難しく感じられる方もいらっしゃるかと思いますが、あくまでガイドラインになりますのでロゴを含めたり、多少のテキストを追加する等は申請して審査が通ることもあり許容範囲になっている部分もございます。
しかしながら今後審査が厳しくなる可能性も予想されます🧐
📌「タップル」をサポートして判明した内容
タップルのIn-App Events施策を進める中で、Appleから公には案内されていない審査のポイントがわかりました🤫
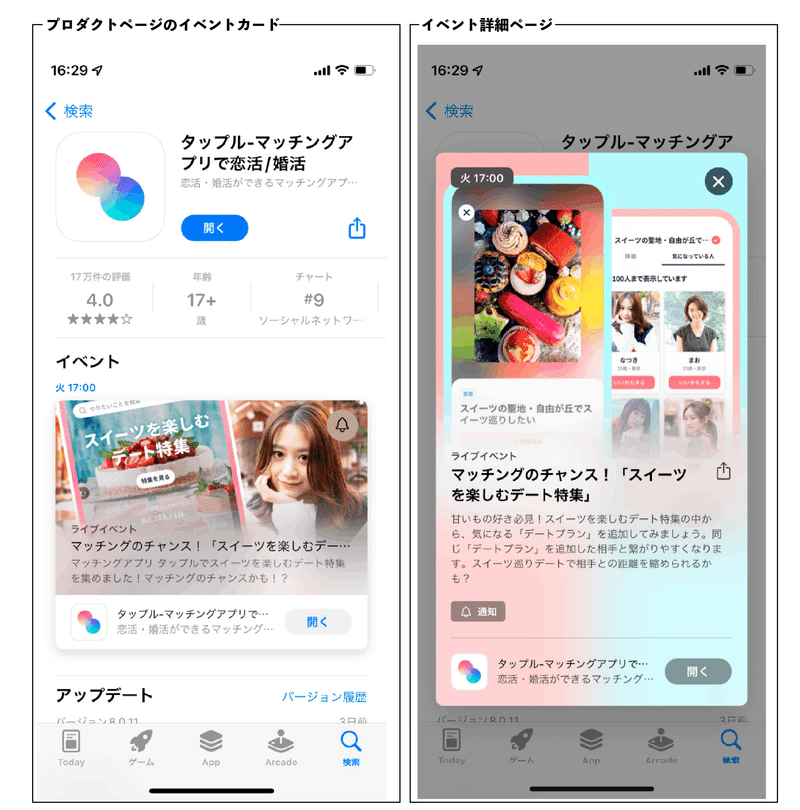
タップルで実際に実施した『スイーツを楽しむデート特集』のIn-App Eventsを元にご紹介させていただきます!

右:イベント詳細ページ
■イベントカードの制作ポイント

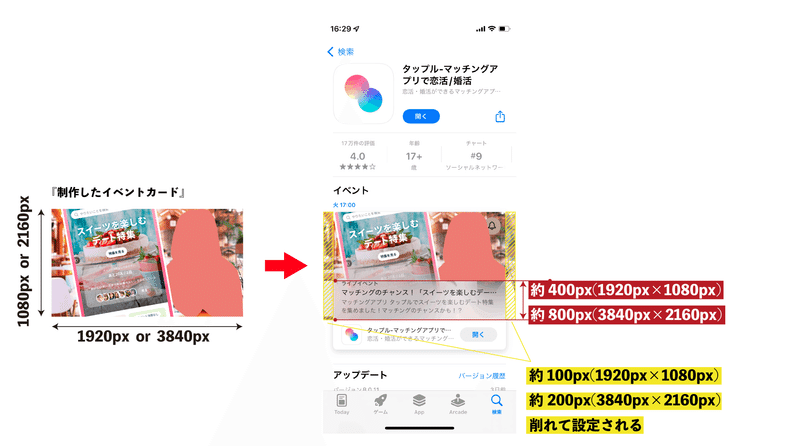
「イベントカード」の制作ポイントとして上記画像を見ていただくと、右側が弊社で制作したイベントカードの元データになります!
公表されている仕様(1920px × 1080px)で作成しております!
しかしながら実際にApp Storeで反映された右のカードを見ると、両サイドの横幅が削られていることが判明しました😲
調べてみると1920px × 1080pxの場合、両サイドそれぞれ約100px分削られて設定されておりました!※3840px × 2160pxの場合それぞれ約200px分削られる。
また予め設定したイベントバッジ、イベント名、簡単な説明が下部の制作したデザインの上に配置されその下のデザインはぼかされて見えなくなります🙅♂️
こちらは1920px × 1080pxの場合、縦幅最大約400px分見えなくなりました🙅♂️
※3840px × 2160pxの場合縦幅最大約800px見えなくなる。
※簡単な説明が27文字以下の場合は一行で表示される為、縦幅が変動します。
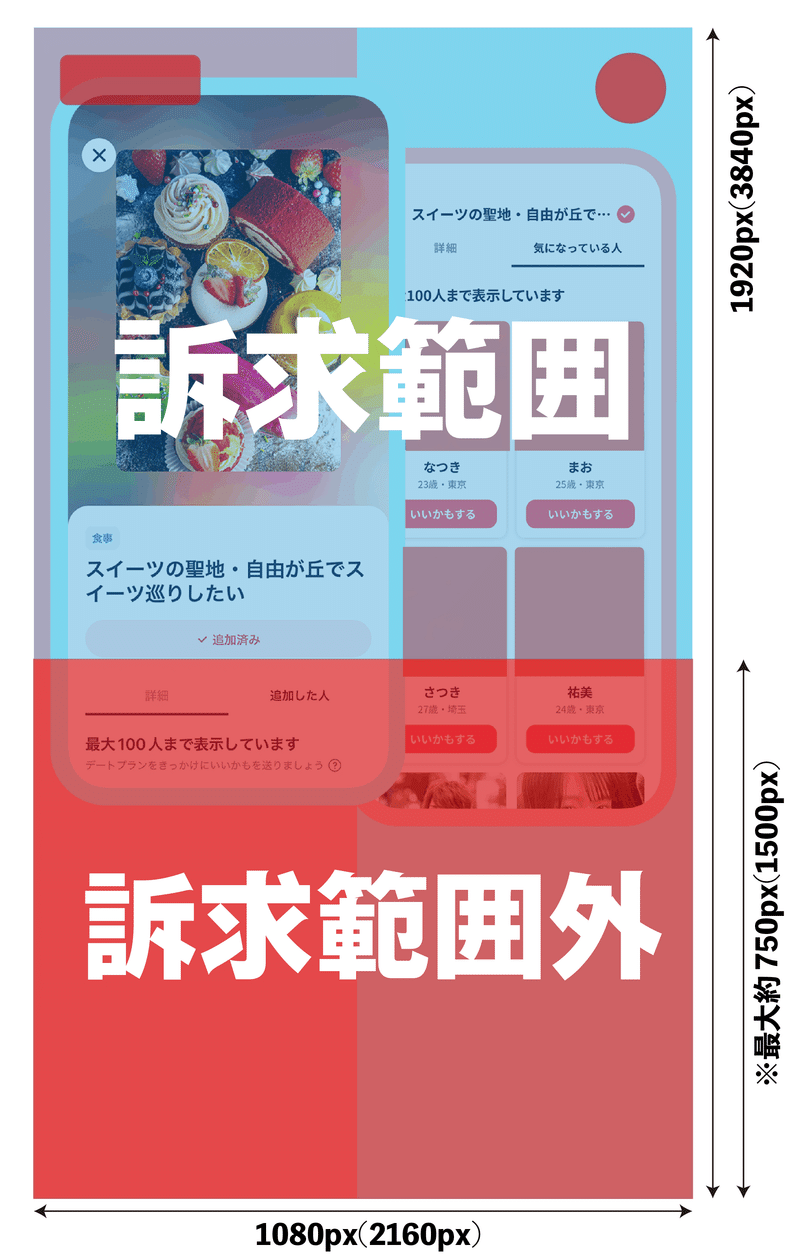
ついては下記画像のように削除、ぼかし等されない『訴求範囲』を意識してクリエイティブ制作することをお勧めしております👌
※動画の場合も同様です。

■イベント詳細ページの制作ポイント
続いて「イベント詳細ページ」の制作ポイントをお伝えさせていただきます。
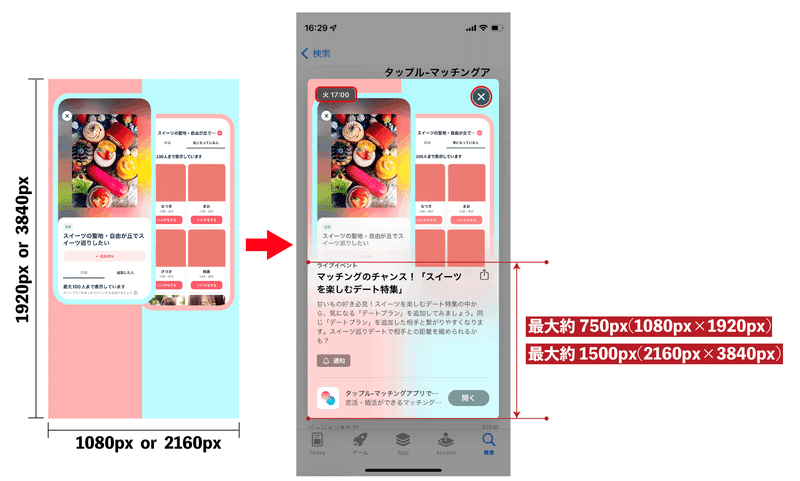
上記画像を見ていただくとイベント詳細ページはイベントカードと異なり、制作したデータが反映時に削られることはありません😲
公表されている仕様(1080px × 1920px)で作成すればそのサイズのまま反映されます。
※動画も同様

イベントカードと同様に事前に設定したイベントバッジ、イベント名、説明の他に通知アイコンやアプリアイコン、アプリ名前や説明は下部のクリエイティブの上に重ねて配置されます。
クリエイティブが隠れてしまう範囲は縦幅最大約750px(1080px × 1920px)です。
※2160px × 3840pxの場合縦幅最大約1500pxです。
イベント名や説明文の文字数によって縦幅が750pxよりも下回ることもあります。
クリエイティブを作成した後に設定画面でプレビューが見れるのでそこで確認しながら修正していくと良いでしょう👌
個人的には毎回設定して修正を繰り返すことは手間がかかる為、下記画像のようにほぼ半分が「訴求範囲外」になると考え「訴求範囲」を重視したデザインを心がけています🤗
注意点として、上記画像の「閉じるボタン」と「火 17:00」と表記のあるイベントスケジュール情報等もクリエイティブの上に重なりその箇所だけ見えなくなります😲
ですので、モデルの顔や重要テキストなどが被らないように注意しましょう👌

赤:訴求範囲外
以上が制作する上での重要なポイントとなります。
「訴求範囲」に適切な訴求デザインを行うことで目を引くIn-App Eventsになります!
📌最後に
ここまで読んでくださった方、ありがとうございます!
今回noteとして文章化した内容に関してはタイトルにもあるように「ちょい出し」になります。
In-App Eventsについてもっと詳しい内容を知りたいという方、またはそれ以外でもアプリ広告やASO施策などでお困りでしたら、iOS、Androidいずれも対応可能ですので是非お問い合わせください😁
また、りばてぃーんずじゃーなるではアプリマーケターの方のための情報を随時発信しておりますので時折フラっと立ち寄っていただけると嬉しいです!
▼アプリ広告やASOに関するご相談やお問い合わせはこちらから

